My Journey to Pain-Free Typing
As software developers, we type a lot. And we type very fast… This results in quite some keystrokes over the years. Sadly we don’t get younger. Due to that load most of us will feel some signs of wear and tear at some point in their career. For some it’s the neck, for others it’s a pain in the fingers.
When I reached that point a few years ago, I decided to do something against it. I still have many, many full days of typing ahead of me and if I keep going like that, the pain might get worse. I decided to learn more ergonomic typing!

Problems with the QWERTY layout
Next time you are in the office, take a minute and observe a colleague while typing an email. You’ll notice that his hands and fingers are moving like crazy, stretching, wrenching and twisting over the keyboard. Even an amateur will see that this arrangement of keys seems to be not very effective. It seems like two keys are always on the exact opposite side of the keyboard making the hands and fingers travelling the maximum distance possible.
And why is that? Because this actually was a design goal of Christopher Sholes when he developed the QWERTY layout that we use on our keyboards today.

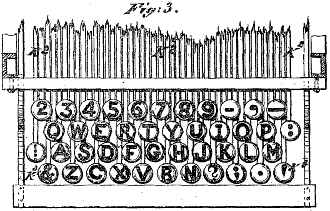
He had no keyboard, he had a typewriter. When you pressed a key, a metal bar struck the paper to print each character with ink. And if two neighboring metal bars hammered at the same time they could potentially collide and got stuck.
That’s why Christopher looked at the frequency of common words and letters of the english language and placed the most used letters as far apart as possible. The QWERTY-layout was born.
Discovering Noted
Keyboards got rid of metal bars. So lots of smart people used this chance to create alternative layouts not optimize for an outdated goal like less collisions of metal bars but for a really helpful goal like ergonomy! All of them are magnitudes better than QWERTY and I don’t want to judge which arguably is the best, but the one I went with is Noted.

I was extremely hyped, thinking I might have found a solution to save my fingers. But that feeling changed soon…
My learning journey
I found this beautiful website that gives you exercises to type and tracks your progress over time. I changed my layout to Noted and started… After one to two days I knew where all the keys were.
I decided to go cold turkey. From one day to the next, I changed my layout to Noted on all my machines. I printed the layout as a cheat sheet and put it next to my keyboard to get started.
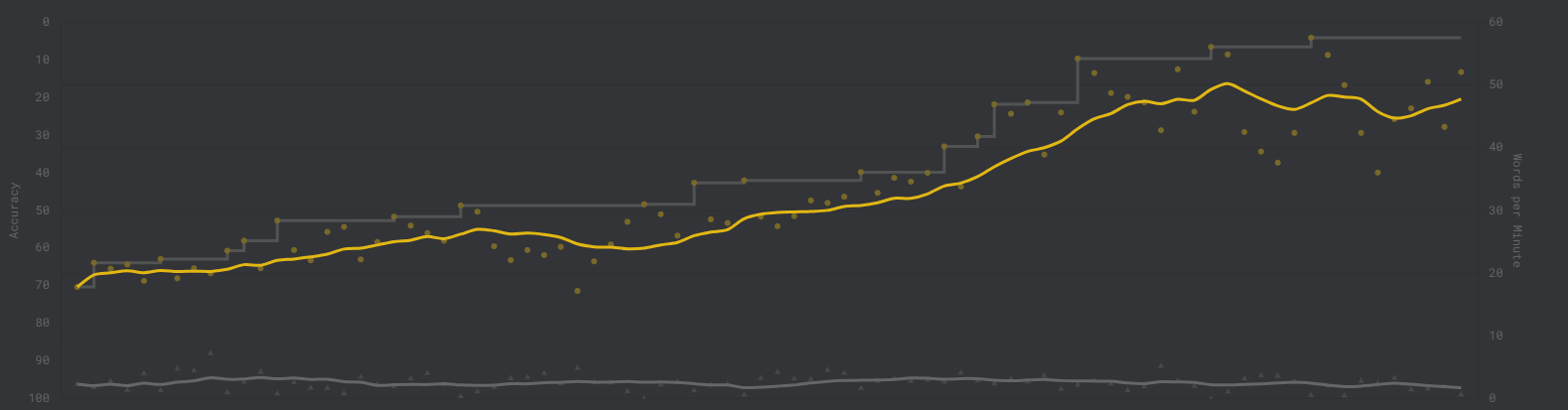
Now began the hard part. This next two weeks were crushing. I typed around 6 words per minute. It felt like I had a stroke.
Chatting with colleagues became a chore, writing software was nearly impossible, and everything felt clumsy and slow, which was quite frustrating.
I think this is the first stage where people might give up. And I can totally relate. But with some motivation from a friend of mine who went that road years ago, I kept going.

After 4-5 weeks consistently writing Noted only and exercising with monkey type multiple times a day, I slowly came back to a okayish typing speed. And by that I don’t mean fast, I mean I could get some work done. Slowly.
It took me around 3 months until it made click. After that time I reached around 30 words per minute, which is not totally embarrassing anymore.
Today, nearly a year later, I can type at a speed of around 50-60 words per minute. But I am drifting up only talking about speeds while my initial goal was ergonomy. So how does it feel?
Benefits I’ve experienced
This is the first time in my life I can actually type blindly. I always was fast and peaked seldomly, but this is another level. I now never look at the keyboard. I even use a keyboard that only has blank key caps. This feels good. And nerdy.
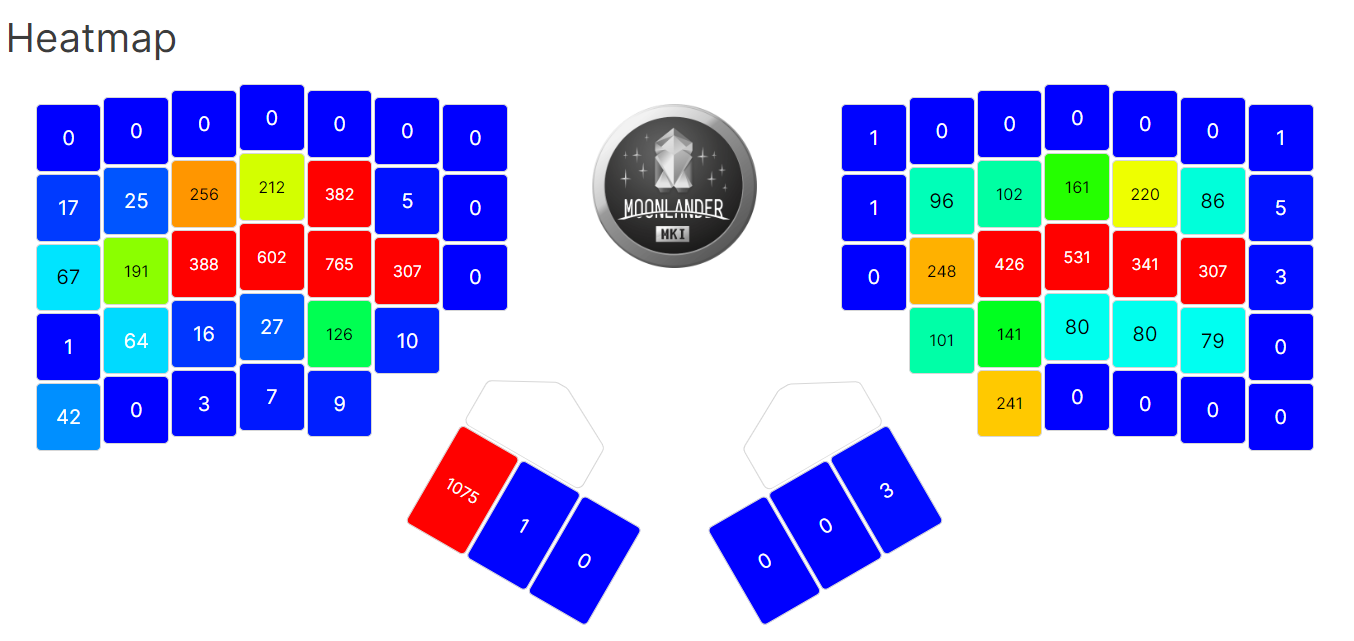
Additionally, your fingers seem to naturally rest at the home row. Colleagues say it looks really relaxing when I type. And this is true. Your hand is still while your fingers only make minor movements. You actually can see that when looking at the finger heatmap.

In addition to that your fingers seem to roll the words. That might read strange but often you do 2 strokes on the home row with the left hand and then 2 key strokes on the home row with the right hand. This feels natural and almost like playing the piano.
And most important: My pain is gone.
Noted also has layers. Just like QWERTY changes from minor to capital letters when holding the shift key, Noted changes to another layer.
The first layer contains all the special characters. This is super cool especially for programmers since important keys like the brackets are all on the home row. So even this can be typed without hand movements.

My favorite is the second layer because you immediately have the arrow keys under your left hand and a number block under the right hand. This helps for navigating code and drastically reduced my mouse usage.

I could go more into detail but I need to wrap it up here:
Conclusion
I spent 3 months learning something that will benefit me for the rest of my life. That’s a no-brainer. If you experience a strain in the fingers or the neck, give it a try for its ergonomic effects! If you work as a developer, give it a try - you will learn to love its layers while coding. If you, like me, do both, what the hell are you still waiting for?




